Typografia rysowana kredą jest bardzo popularna. Jednak nie każdy dobrze radzi sobie z kredą i nie w każdym domu znajdziesz tablicę szkolną. Dziś stworzymy elegancki efekt typograficzny za pomocą dostępnych narzędzi i narzędzi elektronicznych. Na początek stworzymy samą koncepcję w Illustratorze, następnie przy pomocy ciekawej techniki zamienimy pracę w rysunek kredą.

Najważniejszym punktem tej lekcji jest to, że połączymy pracę z komputerem i rysunek ręczny. Oczywiście istnieje sposób na zrobienie wszystkiego w edytorach graficznych, ale jest mało prawdopodobne, aby udało się osiągnąć tak realistyczny efekt, jak na naszej lekcji.

Zacznijmy więc. Otwórz program Adobe Illustrator i stwórz koncepcję, którą chcesz przekształcić w rysunek kredą. W tym kroku skorzystamy z oprogramowania, które pozwala nam nakładać i cofać działania, podczas gdy w prawdziwym życiu pociągnięcia nie są tak łatwe do pozbycia się. Wpisz swój tekst i wybierz ulubioną czcionkę.

Przekonwertuj tekst na krzywe za pomocą skrótu klawiaturowego CMD/Ctrl+Shift+O, a następnie kliknij tekst prawym przyciskiem myszy i wybierz opcję Rozgrupuj, aby rozdzielić etykietę na pojedyncze litery.

Przeciągnij zaznaczenie na każde słowo lub grupę słów i naciśnij CMD/Ctrl+G, aby je pogrupować.

Wybierz pierwszą grupę słów iz menu wybierz Efekt > Zniekształcenie i przekształcenie > Zniekształcenie swobodne / Efekt > Zniekształcenie i przekształcenie > Zniekształcenie arbitralne. Podnieś prawy dolny punkt wyżej, aby zniekształcić grupę tekstu.

W zasadzie takie zniekształcenie tekstu jest zwykle niepożądane, będąc swego rodzaju wpadką projektową, ale w naszym przypadku praca będzie niemal odręczna, więc możemy sobie na to pozwolić. Przeskaluj tekst w pionie, aby go nieco zmniejszyć.

Weźmy następną grupę z naszego tekstu. Zaznacz go i wybierz z menu polecenie Obiekt > Przekształć > Ścinanie. Określ kąt, który odpowiada kątowi skosu poprzedniej grupy.

Narysuj cienki prostokąt pod tekstem i zastosuj do niego transformację ścinania, powtarzając kąt tekstu. Zduplikuj prostokąt i wykadruj nim drugą grupę tekstu. Narysuj trójkąt za pomocą narzędzia Pióro, aby wypełnić puste miejsce w prawym górnym rogu.

Zaznacz trzecią grupę tekstu iz menu wybierz Efekt > Zastosuj swobodne zniekształcenie / Efekt > Zastosuj swobodne zniekształcenie, aby zastosować efekt z tymi samymi parametrami, które wybraliśmy wcześniej.
Tymczasowo zmień kolor tekstu, aby ułatwić dopasowanie trzeciej grupy do rozmiaru pierwszej.

Otwórz paletę Wygląd i kliknij efekt Swobodne zniekształcenie. Przesuń lewy górny punkt tak, aby był równoległy do prostokąta. Następnie przesuń prawy dolny punkt z powrotem do pierwotnej pozycji.

Możesz powielić dowolne wcześniej narysowane elementy i odbić je lustrzanie, aby uzyskać symetryczny projekt i wypełnić puste przestrzenie.

Skaluj następną grupę słów, aby dopasować ją do szerokości naszego projektu. Ustaw grupę tak, aby odległość między nią a poprzednim tekstem była taka sama jak między pozostałymi elementami.

Koncept uzupełniamy o ostatnie słowo, przeskalowane i wyrównane z resztą elementów. Użyj wąskich prostokątów, aby projekt był ciekawszy.

Narysuj prostokąt wokół pracy. Daj mu brak wypełnienia i 7-punktowy obrys. Skopiuj (CMD/Ctrl+C) prostokąt, a następnie wklej kopię z przodu (CMD/Ctrl+F). Przytrzymując ALT, przeskaluj kopię, zmniejszając ją. Zmniejsz wagę obrysu do 2 pkt.

Wybierz jedno z największych słów, skopiuj je (CMD/Ctrl+C), a następnie nadaj obiektowi cienką białą kreskę z zaokrąglonymi rogami i wyrównaj do wewnątrz.

Wybierz z menu Obiekt > Rozwiń wygląd, a następnie kliknij grupę prawym przyciskiem myszy i wybierz Rozgrupuj, aby podzielić grupę na pojedyncze znaki.

Wybierz kolejno każdą literę i naciśnij przycisk Minus Front na palecie Pathfinder. Po tym powinieneś pozostać tylko z wewnętrznymi częściami liter.

Zgrupuj wszystko, co zostało, zmień kolor obrysu na biały, a następnie naciśnij CMD/Ctrl+B, aby wkleić w tle poprzednio skopiowany tekst.

Gdzieś w dokumencie narysuj mały czarny kwadrat. Naciśnij CMD/Ctrl+C i CMD/Ctrl+F, aby utworzyć kopię, a następnie zmniejsz kopię do połowy oryginału (włącz Inteligentne prowadnice/Inteligentne prowadnice, aby wszystko było dokładne). Nadaj mniejszemu kształtowi biały kolor wypełnienia, zaznacz oba obiekty i przeciągnij je do palety Próbki.

Zastosuj tę próbkę do wewnętrznych fragmentów liter, aby uzyskać fajny styl vintage.

Użyj tej techniki, aby w razie potrzeby stylizować inny tekst i nadaj ostateczny szlif, aby ukończyć projekt.

Wybierz wszystkie elementy typografii, pogrupuj je i zmniejsz krycie / krycie do około 15%.

Wydrukuj swoją pracę. Projekt powinien być ledwo widoczny na papierze ze względu na zmniejszone krycie. Teraz znajdź dobry stary ołówek.

Małymi pociągnięciami zacznij dokładnie zarysowywać pracę. Ten krok pozwoli nam zamienić efekt elektroniczny w pracę w stylu odręcznym.

Po zakreśleniu całej pracy zeskanuj ją. Praca wygląda tak samo, jak została stworzona w programie Illustrator, ale teraz wygląda na narysowaną ręcznie ze względu na niedokładne, nieelektroniczne pociągnięcia. Kto wie, co narysowałeś? nikomu nie powiemy)

Otwórz zeskanowaną pracę w Adobe Photoshop i wybierz z menu Obraz > Dopasowania > Odwróć. Następnie wybierz z menu Obraz > Dopasowania > Desaturacja / Obraz > Korekta > Desaturacja, aby usunąć kolor z pracy.

Z menu wybierz Obraz > Dopasowania > Poziomy/Obraz > Korekta > Poziomy i przesuń suwak podświetlenia na początek histogramu.
Dzisiaj spróbujemy zrobić zieloną tablicę i napisać na niej tekst kredą. Jak zwykle dzięki za pomysł na lekcję Vectips, który zrealizował go w ilustratorze. Ożywiłem go za pomocą Photoshopa. W tym tutorialu znajdziesz kilka ciekawych prostych sztuczek, które dają niesamowity efekt. Najpierw zróbmy trochę magii na tablicy, nadając jej lekko zniszczony wygląd, dosłownie iw przenośni. Następnie piszemy tekst i używając trybu mieszania „Dissolve” (Dissolve) uzyskamy efekt napisu wykonanego kredą. Następnie trochę ozdobimy napis.
Krok 1.
Utwórz nowy dokument w Photoshopie, wypełnij go kolorem #365722. Natychmiast utwórz duplikat warstwy i wyłącz ją, będziemy jej potrzebować w kroku 4. 
Krok 2
Weź duży miękki pędzel o rozmiarze 250 pikseli i kolorze #7a975f, kliknij środek płótna, aby uzyskać ten jasny punkt. 
Krok 3
Teraz dodajmy trochę hałasu. „Filtr” (Filtr)> „Szum” (Szum) „Dodaj szum ...” (Dodaj szum) z wartościami jak na poniższym rysunku. 
Krok 4
Ustaw kolor pierwszego planu na biały, a kolor tła na #365722. Teraz użyjemy pomocniczej warstwy duplikatu z kroku 1. Włącz warstwę pomocniczą i zastosuj do niej „Filtr” (Filtr)> „Szkic” (Szkic)> „Linocut” (Stempel) z ustawieniami jak na poniższym rysunku. 
Krok 5
Był taki efekt. 
Krok 6
Teraz wybierz biały kolor i wyłącz warstwę pomocy. 
Krok 7
Na nowej warstwie wypełnij zaznaczenie bielą i zmień tryb mieszania na „Miękkie światło” (Miękkie światło). Zmniejsz krycie warstwy do 10%. 
Krok 8
Teraz wybierzmy pędzel. W standardowym zestawie „Thick Heavy Brushes” znalazłam odpowiedni pędzel. Naciśnij klawisz F5 iw oknie dialogowym, które zostanie otwarte, wybierz zakładkę „Kształt końcówki pędzla”. Ustaw ustawienia zgodnie z poniższym rysunkiem.

Krok 9
W zakładce „Podwójny pędzel” ustaw następujące ustawienia. 
Krok 10
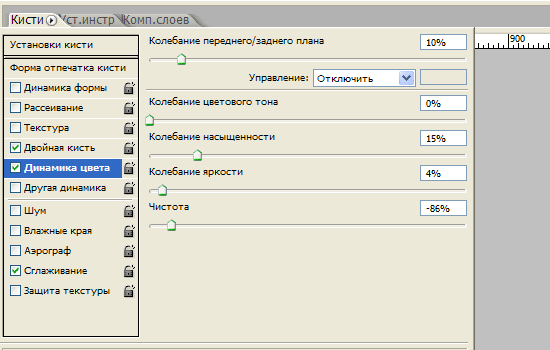
W zakładce „Dynamika kolorów” ustaw następujące ustawienia. 
Krok 11
Teraz w panelu pod górnym menu ustaw wartości pędzla na „Krycie” - 50% i „Nacisk” - 20%. Następnie na nowej warstwie wykonaj kilka pociągnięć pędzlem. 
Krok 12
Zmień tryb mieszania warstwy pociągnięciami na „Miękkie światło” (Miękkie światło). Zmniejsz krycie warstwy do 65%. 
Krok 13
Teraz czcionką Book Antiqua, rozmiar 90 pikseli, napisz słowo „DESIGN”. 
Krok 14
Rasteryzuj tekst. Zmień tryb mieszania warstwy na „Rozpuszczanie (zanikanie)” (Rozpuszczanie). Przezroczystość warstwy jest zmniejszona do 95%. 
Krok 15
Kliknij dwukrotnie warstwę i otwórz styl warstwy, dodaj zakładkę „Obrys” (Obrys). Ustaw następujące parametry. 
Krok 16
Powinno wyjść tak. 
Krok 17
Kliknij warstwę prawym przyciskiem myszy i wybierz „Grupuj do nowego inteligentnego obiektu” (Konwertuj na inteligentny obiekt). A następnie zastosuj do tekstu „Filtr” (Filtr)> „Rozmycie” (Rozmycie)> „Rozmycie gaussowskie ...” (Rozmycie gaussowskie) o wartości 0,3 piksela. 
Krok 18
Teraz piszemy więcej dowolnych słów i wykonujemy kroki od 14 do 17, aby uzyskać efekt pisania kredą. 
Finał
Teraz dodaj ozdobne jednopikselowe paski i wykonaj kroki od 14 do 17, aby nadać im efekt pokazany poniżej. 
Lista usług online, które zapewniają możliwość rysowania kredkami na wirtualnej tablicy. Po narysowaniu obraz można zapisać, pobrać na komputer.
Zacznijmy od najlepszych, jakie udało mi się znaleźć. Wersja demonstracyjna aplikacji internetowej - Drawing Board, dostępne są trzy kredki do rysowania (biała, czerwona, fioletowa). Procesowi rysowania towarzyszą przyjemne dźwięki kredy po tablicy.
Możesz rysować kredą lub napisać coś drukiem. Wadą jest mały rozmiar tablicy i brak możliwości regulacji grubości kredy. To, co narysowałeś, możesz zapisać jako obraz, w tym celu wpisz swój adres e-mail w wierszu nad lewym górnym rogiem tablicy. Kliknij przycisk „Prześlij”, a wiadomość ze zdjęciem zostanie wysłana na Twoją pocztę.
Druga usługa to Moja tablica online – rozmiar tablicy jest ogromny, prawie cały obszar przeglądarki. Możesz malować wszystkimi kolorami, które istnieją w naturze.

Używaj linii prostych, kwadratów, prostokątów lub po prostu odręcznie. W przeciwieństwie do pierwszego serwisu, tutaj grubość kredy jest regulowana. Jednak tutaj nie znalazłem przycisku do pobrania obrazu, pozostaje tylko zrobić zrzut ekranu za pomocą klawisza „Prt Sc” na klawiaturze. A same linie tutaj nie wyglądają jak linie narysowane kredą, choć chyba wszystko zależy od dobrych umiejętności rysunkowych.
Chalk Text Effect nie jest dokładnie tablicą, wystarczy wybrać czcionkę, którą lubisz i tło w postaci zielonej, czarnej lub innej tablicy i napisać tekst.

Rezultat jest dość wysokiej jakości, podobnie jak prawdziwe zdjęcie. Ale czcionki nie obsługują rosyjskich liter, więc nadaje się tylko dla tych, którzy chcą napisać coś po angielsku.
Oto przykład tego, jaki rodzaj obrazu można uzyskać.

I wreszcie gra, w której można również przypomnieć sobie dzieciństwo i rysować kredkami - Chalkboard Paint. Następnie odtwórz cały proces z dużą prędkością i zobacz, jak go narysowałeś.

Jednak nie mogłem pobrać obrazu, ponieważ. nie znalazłem takiej funkcji Ale nie wykluczam możliwości, że tam jest (w ogóle nie rozumiem chińskiego). Zielona tablica i sześć kolorowych kredek. Wszystkiemu towarzyszą efekty dźwiękowe.
W Photoshopie. Przytnij obraz za pomocą narzędzia Kadrowanie (C), aby pozbyć się zaokrąglonych rogów i czarnego tła.
Przejdź do ustawienia Poziomy (Obraz ? Dopasowania? Poziomy) i zmień wartości, jak pokazano poniżej. Dzięki temu powierzchnia deski będzie ciemniejsza.


Krok 2
Załaduj czcionkę „Blokletters” do udostępnionej biblioteki, przejdź do menu Okno? Znak i ustaw czcionkę, jak pokazano poniżej. Napisz na tablicy „Powrót do szkoły”. Napis powinien składać się z dwóch warstw. Zobacz drugi zrzut ekranu poniżej.


Krok 3
Wybierz narzędzie Pędzel (B), otwórz paletę pędzli (Okno > Pędzel) i ustaw, jak pokazano poniżej.



Krok 4
Ukryj warstwy tekstowe, klikając ikonę oka.

Kliknij prawym przyciskiem myszy warstwę tekstową i wybierz opcję Utwórz ścieżkę roboczą.

Wybierz narzędzie Zaznaczanie bezpośrednie, ustaw kolor pierwszego planu na biały i utwórz nową warstwę na innych. Nazwij to Kreda.

Kliknij ścieżkę prawym przyciskiem myszy i wybierz Obrysuj ścieżkę.

W wyświetlonym oknie wybierz Pędzel. Oznacza to, że ścieżka zostanie pogłaskana ustawionym wcześniej pędzlem.

W rezultacie zobaczysz kredowy napis. Naciśnij Enter, aby pozbyć się konturu. Pamiętaj, że w zależności od rozmiaru czcionki rozmiar pędzla może się różnić.

Krok 5
Aby obrysować każdą literę, musisz utworzyć ścieżkę i zaznaczyć ją za pomocą narzędzia Zaznaczanie bezpośrednie.

Przed obrysowaniem ustaw kolor pierwszego planu na pasku narzędzi. Nie naciskaj Enter, dopóki nie zakreślisz wszystkich liter.

Użyłam następujących kolorów:
S - #f5989d
c — #fff799
h - #bd8cbf
o - #fdbd89
o-#79bcde
Ten samouczek programu Photoshop pokazuje, jak utworzyć zieloną tablicę z napisami kredą.
Krok 1
Utwórz nowy dokument w Photoshopie (Ctrl + N) rozmiar 1000x609 pikseli. Najpierw utwórzmy tło dla planszy. Utwórz nową warstwę (Ctrl+Shift+N). Wybierz narzędzie Narzędzie Gradient (G): Styl (Styl) - Promieniowy (Promieniowy). Dostosuj gradient, jak pokazano poniżej.

Wykonaj wypełnienie płótna, aby uzyskać ten wynik:

Krok 2
Dodajmy trochę szumu, aby plansza wyglądała zbyt gładko. Na warstwie wypełnienia gradientowego przejdź do menu Filtruj – Szum – Dodaj szum (Filtr – Szum – Dodaj szum) użyj następujących opcji:
Kwota: 1,6%
Rozkład: gaussowski

Wynik:

Krok 3
Kilka następnych kroków skupi się na stworzeniu drewnianej ramy wokół planszy. Aby odtworzyć fakturę drewna, zdecydowałem się użyć filtra Włókna. Nie mogłem znaleźć opcji obracania w ustawieniach filtra, więc postanowiłem stworzyć każdą część ramki w osobnym dokumencie, a następnie wszystko przenieść.
Zacznijmy od stworzenia górnej części ramy. Utwórz nowy dokument (Ctrl + N) wysokość równa szerokości pierwszego dokumentu. Szerokość płótna zależy od tego, jak gruba ma być rama. Moje pierwsze płótno miało rozmiar 1000x609 pikseli. Dlatego stworzyłem drugie płótno o rozmiarze 45x1000 pikseli. Ustaw kolor wypełnienia na jasnoszary, a kolor tła na ciemnoszary. Następnie zastosuj filtr Włókna (Filtr – Renderowanie – Włókna) (Filtr – Renderowanie – Włókna). Ustaw filtr w ten sposób:
Wariancja: 3
Intensywność (siła): 21

Wynik:
Krok 4
Musisz nadać teksturze kolor drzewa. Przejdź do Korekta Barwa / Nasycenie (Obraz – Korekty – Barwa / Nasycenie) (Obraz – Dopasowania – Barwa / Nasycenie). Sprawdź pudełko Tonowanie (Koloryzacja) i wprowadź następujące wartości:
Ton (odcień): 19
Nasycenie: 33
Jasność: -20
Krok 5
Dodaj szum do tekstury za pomocą filtra (Filtr – Szum – Dodaj szum) (Filtr – Szum – Dodaj szum): Kwota - 1%. Aby przeciągnąć część ramki, użyj narzędzia Narzędzie Przesuń (V). Umieść drewniany pasek na górze płótna.

Krok 6
W ten sam sposób utwórz resztę ramki i wklej je do naszego dokumentu.

Krok 7
Zaznacz wszystkie warstwy drewnianej ramy w palecie warstw. Kliknij prawym przyciskiem myszy dowolny z nich i wybierz Połącz warstwy. Następnie kliknij dwukrotnie wynikową warstwę, aby otworzyć okno stylu. Zastosuj następujące style:
Cień:
Tryb mieszania (Tryb mieszania): Mnożenie (Mnożenie); Kolor (Kolor): Czarny
Krycie: 75%
Kąt (kąt): -39; Globalne oświetlenie (użyj globalnego oświetlenia): włączone
Przesunięcie (odległość): 11 pikseli
Zakres (rozpiętość): 0%
Rozmiar (rozmiar): 29 pikseli
Kontur (Kontur): Liniowy (Liniowy); Antyaliasing: wyłączony
Hałas: 0%

Wewnętrzny blask:
Tryb mieszania (tryb mieszania): rozjaśnianie (ekran)
Krycie: 12%
Hałas: 0%
Kolor (Kolor): Biały
Metoda (technika): miękka (miękka)
Źródło (Źródło): Na krawędziach (Edge)
Zwężenie (dławienie): 0%
Rozmiar (rozmiar): 5 pikseli


Krok 8
Zakończyliśmy pracę nad ramą, teraz zajmijmy się powierzchnią deski. Musi być trochę grunge i teksturowany. Pobierz ten zestaw pędzli grunge i zaimportuj je do programu Photoshop. Utwórz nową warstwę (Ctrl+Shift+N) między warstwą tła a warstwą graniczną. Narzędzie Narzędzie Kroplomierz (I) określ najciemniejszy odcień zieleni i pomaluj zielony obszar, jak pokazano poniżej. Niżej Nieprzezroczystość tej warstwy do 40%.


Krok 9
Dodajmy więcej odcieni na powierzchnię planszy. Utwórz nową warstwę nad warstwą pędzli grunge. Ustaw domyślne kolory (D) i zastosuj filtr Chmury (Filtr – Renderowanie – Chmury) (Filtr – Renderowanie – Chmury). Następnie zastosuj filtr Rozmycie w ruchu (Filtr – Rozmycie – Rozmycie w ruchu) (Filtr – Rozmycie – Rozmycie w ruchu) z tymi opcjami:
Kąt: 18 stopni
Przesunięcie (odległość): 100 pikseli

zainstalować Tryb mieszania tę warstwę do Zwielokrotniać i obniżyć wersję Nieprzezroczystość do 30%.

Krok 10
W tym kroku stworzymy stare ślady z ciągłego wycierania napisów gąbką. Utwórz nową warstwę na warstwie z poprzedniego kroku. Wybierz narzędzie Pędzel (Narzędzie Pędzel) (B) i wybierz pędzel „Watercolor Loaded Wet Flat Tip”.

Niżej Nieprzezroczystość szczotkuj do 30% i użyj czarnego, aby wykonać kilka pociągnięć na zielonej powierzchni. Niektóre obszary należy obrysować 2-3 razy, aby były ciemniejsze niż inne.

zainstalować Nieprzezroczystość tej warstwy o 10%.

Krok 11
Utwórz kolejną warstwę i powtórz proces, ale tym razem użyj białego pędzla i Nieprzezroczystość warstwa - 5%. Powinieneś skończyć z tym wynikiem:

Krok 12
Znajdź piękną czcionkę odręczną i napisz coś na tablicy za pomocą narzędzia Narzędzie typu poziomego (T). Na przykład użyłem czcionki „Christopher Hand”. Niżej Nieprzezroczystość warstwa z napisami do 10%. Otrzymasz resztki śladów kredy, które nie zostały dobrze wymazane.

Krok 13
Teraz dodamy trochę normalnego napisu na tablicy. Napisz coś i zainstaluj Nieprzezroczystość tekst o 70%. Następnie wybierz jeden z tych pędzli. Dodaj maskę pikseli do warstwy tekstowej (Warstwa – Maska warstwy – Pokaż wszystko) (Warstwa – Maska warstwy – Pokaż wszystko). Obrysuj etykiety na czarno, tak aby zielona powierzchnia była lekko przez nie widoczna. Pomoże to stworzyć realistyczny wygląd, ponieważ kreda pozostawi niejednolity ślad.


Krok 14
Zdecydowałem, że tablica nie będzie kolidowała z objętością i perspektywą. Dodaj małą półkę na dole tablicy, aby trzymać kredę. Użyj metody opisanej wcześniej i nie zapomnij zastosować stylów i Blask zewnętrzny.

Krok 15
W tym kroku stworzymy gąbkę do wycierania kredy. Wybierz narzędzie iw ustawieniach ustaw Promień (Promień) na 1 piksel. Utwórz kształt i umieść go na półce utworzonej w poprzednim kroku. Przekształć ten prostokąt w inteligentny obiekt (Warstwa – Inteligentny obiekt – Konwertuj na inteligentny obiekt) (Warstwa – Inteligentny obiekt – Konwertuj na inteligentny obiekt). Praca z inteligentnym obiektem jest zawsze wygodniejsza, ponieważ możesz zmienić ustawienia zastosowanych filtrów lub całkowicie je usunąć.
Ustaw domyślne kolory (D) i zastosuj filtr Chmury z nakładką (Filtr – Renderowanie – Chmury z nakładką) (Filtr – Render – Chmury różnicowe).

Krok 16
Gąbce nadal brakuje oświetlenia i tekstury. Dodajmy jeszcze kilka filtrów. Najpierw zastosuj filtr Aerograf (Filtr – Pociągnięcia – Aerograf) (Filtr – Pociągnięcia pędzlem – Rozpylone pociągnięcia).
Długość skoku: 20
Promień natrysku: 25
Kierunek obrysu: Pionowy

Kwota: 1,96%
Dystrybucja: Jednolita
Monochromatyczny: włączony

Wynik:

Krok 17
Teraz zajmijmy się wierzchem gąbki. Narzędzie Narzędzie Zaokrąglony prostokąt (U) utwórz ciemnoszary kształt nad podstawą gąbki, przekształć go w inteligentny obiekt i zastosuj filtr szumów.

Krok 18
Zastosuj styl do obu warstw gąbki Rzuć cień.

Krok 19
Na koniec dodaj kilka kawałków kredy.