Tipografija crtana kredom je veoma popularna. Međutim, nisu svi dobro kontrolirani kredom, a školsku ploču nećete naći u svakom domu. Danas ćemo kreirati šik tipografski efekat uz pomoć dostupnih alata i elektronskih alata. Za početak ćemo kreirati sam koncept u Illustratoru, a zatim ćemo uz pomoć zanimljive tehnike rad pretvoriti u crtež kredom.

Vrhunac ove lekcije je da ćemo kombinovati rad na računaru i crtanje rukom. Naravno, postoji način da se sve uradi u grafičkim uređivačima, ali malo je vjerovatno da će biti moguće postići tako realističan učinak kao u našoj lekciji.

Dakle, počnimo. Otvorite Adobe Illustrator i kreirajte koncept koji želite da pretvorite u crtež kredom. U ovom koraku iskoristit ćemo prednosti softvera koji nam omogućava da primjenjujemo i poništavamo radnje, dok se u stvarnom životu moždane udare nije tako lako riješiti. Unesite tekst i odaberite svoj omiljeni font.

Pretvorite tekst u krivulje koristeći prečicu na tastaturi CMD/Ctrl+Shift+O, zatim kliknite desnim tasterom miša na tekst i izaberite Razgrupiši da biste oznaku odvojili na pojedinačna slova.

Prevucite odabir preko svake riječi ili grupe riječi i pritisnite CMD/Ctrl+G da ih grupišete.

Odaberite prvu grupu riječi i iz izbornika odaberite Effect > Distort & Transform > Free Distort / Effect > Distort and Transform > Proizvoljna distorzija. Podignite donju desnu tačku više da izobličite grupu teksta.

Zapravo, takvo izobličenje teksta je obično nepoželjno, jer je neka vrsta promašaja dizajna, ali u našem slučaju rad će biti gotovo rukom napisan, pa si to možemo priuštiti. Skalirajte tekst okomito da ga malo smanjite.

Uzmimo sljedeću grupu iz našeg teksta. Odaberite ga i odaberite Object > Transform > Shear iz menija. Odredite ugao koji odgovara kutu kosine prethodne grupe.

Nacrtajte tanak pravougaonik ispod teksta i primijenite transformaciju smicanja na njega, ponavljajući ugao teksta. Duplirajte pravougaonik i njime uokvirite drugu grupu teksta. Nacrtajte trokut alatom Pen Tool da popunite prazan prostor u gornjem desnom uglu.

Odaberite treću grupu teksta i iz izbornika odaberite Effect > Apply Free Distort / Effect > Apply Free Distort da biste primijenili efekat s istim parametrima koje smo odabrali ranije.
Privremeno promijenite boju teksta kako biste lakše prilagodili treću grupu veličini prve.

Otvorite paletu Appearance i kliknite na efekat Free Distort. Pomjerite gornju lijevu tačku tako da bude paralelna s pravougaonikom. Zatim vratite donju desnu tačku u prvobitni položaj.

Možete duplicirati sve prethodno nacrtane elemente i preslikati ih kako biste postigli simetričan dizajn i popunili prazna mjesta.

Skalirajte sljedeću grupu riječi tako da odgovara širini našeg dizajna. Postavite grupu tako da između nje i prethodnog teksta bude ista udaljenost kao i između ostalih elemenata.

Koncept završavamo posljednjom riječju, skalirano i usklađeno s ostalim elementima. Koristite uske pravokutnike kako biste dizajn učinili zanimljivijim.

Nacrtajte pravougaonik oko rada. Dajte mu ne popunjavanje i 7pt potez. Kopirajte (CMD/Ctrl+C) pravougaonik, a zatim zalijepite kopiju ispred (CMD/Ctrl+F). Dok držite ALT, skalirajte kopiju, čineći je manjom. Smanjite težinu udarca na 2pt.

Odaberite jednu od najvećih riječi, kopirajte je (CMD/Ctrl+C), a zatim dajte objektu tanak bijeli potez sa zaobljenim uglovima i poravnajte prema unutra.

Odaberite Objekat > Proširi izgled iz izbornika, a zatim desnom tipkom miša kliknite grupu i odaberite Razgrupiraj da biste podijelili grupu na pojedinačne znakove.

Odaberite svako slovo redom i pritisnite dugme Minus Front u Pathfinder paleti. Nakon toga treba da vam ostanu samo unutrašnji dijelovi slova.

Grupirajte sve što je ostalo, promijenite njihovu boju poteza u bijelu, a zatim pritisnite CMD/Ctrl+B da zalijepite u pozadinu prethodno kopirani tekst.

Negdje u dokumentu nacrtajte mali crni kvadrat. Pritisnite CMD/Ctrl+C i CMD/Ctrl+F da kreirate kopiju, a zatim smanjite kopiju na polovinu originala (uključite Smart Guides/Smart Guides da sve bude tačno). Dajte manjem obliku bijelu boju ispune, odaberite oba objekta i prevucite ih u paletu Swatches.

Nanesite ovaj uzorak na unutrašnje fragmente slova za cool vintage izgled.

Koristite ovu tehniku za stiliziranje drugog teksta po želji i dajte završne detalje kako biste dovršili dizajn.

Odaberite sve tipografske elemente, grupišite ih i smanjite neprozirnost / neprozirnost na oko 15%.

Štampajte svoj rad. Dizajn bi trebao biti jedva vidljiv na papiru zbog smanjene neprozirnosti. Sada pronađite dobru staru olovku.

Malim potezima počnite pažljivo ocrtavati rad. Ovaj korak će nam omogućiti da pretvorimo elektronski efekat u rad u stilu slobodnih ruku.

Nakon što zaokružite sav rad, skenirajte ga. Rad izgleda isto kao što je nastao u Illustratoru, ali sada izgleda kao da je ručno nacrtan zbog nepreciznih, neelektronskih poteza. Ko zna šta si nacrtao? Nećemo nikome reći)

Otvorite skenirani rad u Adobe Photoshopu i odaberite Slika > Prilagodbe > Invert iz izbornika. Nakon toga izaberite iz menija Image> Adjustments> Desaturate / Image> Correction> Desaturate da biste uklonili boju iz rada.

Iz menija odaberite Slika > Prilagodbe > Nivoi/Slika > Korekcija > Nivoi i pomaknite klizač za isticanje na početak histograma.
Danas ćemo pokušati napraviti zelenu tablu i na njoj kredom napisati tekst. Kao i uvijek, hvala Vectips na ideji za lekciju, koji ju je implementirao u ilustrator. Oživio sam ga uz pomoć Photoshopa. U ovom tutorijalu postoji nekoliko zanimljivih jednostavnih trikova koji daju neverovatan efekat. Prvo, napravimo malo magije na ploči, dajući joj pomalo otrcan izgled, doslovno i figurativno. Zatim napišemo tekst i koristeći način miješanja "Rastopiti" (Rastopiti) postići ćemo efekat natpisa napravljenog kredom. Zatim ćemo malo ukrasiti natpis.
Korak 1.
Kreirajte novi dokument u Photoshopu, popunite ga bojom #365722. Odmah napravite duplikat sloja i isključite ga, trebat će nam u koraku 4. 
Korak 2
Uzmite veliki mekani kist veličine 250px i boje #7a975f kliknite na sredinu platna da biste dobili ovu svjetlosnu tačku. 
Korak 3
Sada dodajmo malo buke. “Filter” (Filter)> “Noise” (Noise) “Dodaj šum...” (Dodaj šum) sa vrijednostima kao na slici ispod. 
Korak 4
Postavite boju prednjeg plana na bijelu, a boju pozadine na #365722. Sada ćemo koristiti pomoćni dupli sloj iz koraka 1. Uključiti pomoćni sloj i primijeniti na njega “Filter” (Filter)> “Sketch” (Sketch)> “Linocut” (Stamp) sa postavkama kao na slici ispod. 
Korak 5
Postojao je takav efekat. 
Korak 6
Sada odaberite bijelu boju i isključite sloj pomoći. 
Korak 7
Na novom sloju popunite selekciju bijelom bojom i promijenite način miješanja u "Meko svjetlo" (Soft Light). Smanjite neprozirnost sloja na 10%. 
Korak 8
Sada izaberimo četkicu. U standardnom setu "Thick Heavy Brushes" našla sam odgovarajuću četku. Pritisnite F5 i u dijaloškom okviru koji se otvori odaberite karticu "Oblik vrha četkice". Podesite postavke kao što je prikazano na slici ispod.

Korak 9
Na kartici "Dvostruka četka" postavite sljedeće postavke. 
Korak 10
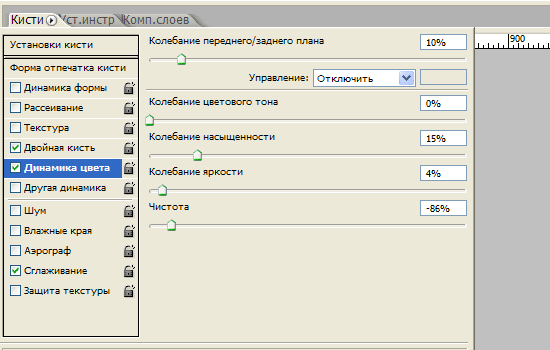
Na kartici "Dinamika boja" postavite sljedeće postavke. 
Korak 11
Sada, na panelu ispod gornjeg menija, postavite vrijednosti za četkicu na "Opacity" - 50% i "Pressure" - 20%. Nakon toga, na novom sloju, napravite nekoliko poteza četkom. 
Korak 12
Promijenite način miješanja sloja potezima na “Meko svjetlo” (Soft Light). Smanjite neprozirnost sloja na 65%. 
Korak 13
Sada u fontu Book Antiqua, veličine 90 piksela, napišite riječ "DESIGN". 
Korak 14
Rasterizirajte tekst. Promijenite način miješanja sloja u “Rastopiti (Fade)” (Rastopiti). Transparentnost sloja je smanjena na 95%. 
Korak 15
Dvaput kliknite na sloj i otvorite stil sloja, označite “Stroke” (Stroke). Podesite sledeće parametre. 
Korak 16
Trebalo bi da ispadne ovako. 
Korak 17
Kliknite desnim tasterom miša na sloj i izaberite "Grupiraj u novi pametni objekat" (Pretvori u pametni objekat). I nakon toga, primijenite na tekst “Filter” (Filter)> “Blur” (Blur)> “Gaussian Blur...” (Gaussian Blur) sa vrijednošću od 0,3 piksela. 
Korak 18
Sada pišemo još neke proizvoljne riječi i koristimo korake 14 do 17 da postignemo efekat pisanja kredom. 
Finale
Sada dodajte ukrasne pruge od jednog piksela i koristite korake od 14 do 17 da biste im dali efekat prikazan ispod. 
Spisak online usluga koje pružaju mogućnost crtanja na virtuelnoj tabli bojicama. Nakon crtanja, slika se može sačuvati, preuzeti na svoj računar.
Počnimo s najboljima koje sam mogao pronaći. Demo verzija web aplikacije - Drawing Board, postoje tri bojice za crtanje (bijela, crvena, ljubičasta). Proces crtanja prate ugodni zvuci krede na tabli.
Možete crtati kredom, ili možete napisati nešto u štampi. Nedostatak je mala veličina ploče i nemogućnost podešavanja debljine krede. Ono što ste nacrtali možete sačuvati kao sliku, da biste to uradili, unesite svoju email adresu u red iznad gornjeg levog ugla table. Kliknite na dugme "Pošalji" i poruka sa slikom će vam biti poslata na mail.
Druga usluga je Moja mrežna ploča - veličina ploče je ogromna, gotovo cijelo područje preglednika. Možete slikati svim bojama koje postoje u prirodi.

Koristite ravne linije, kvadrate, pravokutnike ili samo slobodnom rukom. Za razliku od prvog servisa, ovdje je regulirana debljina krede. Međutim, ovdje nisam našao dugme za preuzimanje slike, ostaje samo napraviti snimak ekrana pomoću tipke "Prt Sc" na tastaturi. I same linije ovdje ne izgledaju kao linije nacrtane kredom, iako možda sve ovisi o dobrim crtačkim vještinama.
Chalk Text Effect nije baš tabla, samo odaberite font koji volite i pozadinu u obliku zelene, crne ili bilo koje druge table i napišite tekst.

Rezultat je prilično kvalitetan, baš kao prava fotografija. Ali fontovi ne podržavaju ruska slova, tako da su pogodni samo za one koji žele nešto napisati na engleskom.
Evo primjera kakvu sliku možete dobiti.

I za kraj, igra u kojoj se možete prisjetiti i svog djetinjstva i crtati bojicama - Chalkboard Paint. A zatim reproducirajte cijeli proces velikom brzinom i vidite kako ste ga nacrtali.

Međutim, nisam mogao preuzeti sliku, jer. nije pronašao takvu funkciju. Ali ne isključujem mogućnost da postoji (uopšte ne razumijem kineski). Zelena tabla i šest raznobojnih bojica. Sve je popraćeno zvučnim efektima.
U Photoshopu. Izrežite sliku pomoću alata Crop Tool (C) da biste se riješili zaobljenih uglova i crne pozadine.
Idite na podešavanje nivoa (Image ? Adjustments? Levels) i promijenite vrijednosti kao što je prikazano ispod. Ovo će učiniti površinu ploče tamnijom.


Korak 2
Učitati font "Blokletters" u zajedničku biblioteku, otići na meni Prozor? Karakter i postavite font kao što je prikazano ispod. Napišite "Povratak u školu" na tabli. Natpis treba da se sastoji od dva sloja. Pogledajte drugi snimak ekrana ispod.


Korak 3
Odaberite Alat za četkicu (B), otvorite paletu četkica (Prozor > Četka) i postavite kao što je prikazano ispod.



Korak 4
Sakrijte slojeve teksta klikom na ikonu oka.

Desni klik na tekstualni sloj i odaberite Kreiraj radnu stazu.

Odaberite Direct Selection Tool, postavite boju prednjeg plana na bijelu i kreirajte novi sloj iznad ostalih. Nazovi ga Kreda.

Desni klik na putanju i odaberite Stroke Path.

U prozoru koji se pojavi odaberite Četka. To znači da će se putanja pogladiti četkom koju smo ranije postavili.

Kao rezultat, vidjet ćete natpis kredom. Pritisnite Enter da se riješite obrisa. Imajte na umu da ovisno o veličini fonta, veličina četkice može varirati.

Korak 5
Da biste obrisali svako slovo, morate kreirati putanju i odabrati je pomoću alata za direktnu selekciju.

Prije potezanja, postavite boju prednjeg plana na alatnoj traci. Nemojte pritiskati Enter dok ne zaokružite sva slova.

Koristila sam sljedeće boje:
S - #f5989d
c - #fff799
h - #bd8cbf
o - #fdbd89
o-#79bcde
Ovaj tutorijal za Photoshop pokazuje vam kako da napravite zelenu ploču sa pisanjem kredom.
Korak 1
Kreirajte novi dokument u Photoshopu (Ctrl + N) veličina 1000x609 piksela. Prvo, napravimo pozadinu za ploču. Kreirajte novi sloj (Ctrl+Shift+N). Odaberite alat Alat za gradijent (G): Stil (Stil) - Radijalni (Radijalni). Podesite gradijent kao što je prikazano ispod.

Ispunite platno da dobijete ovaj rezultat:

Korak 2
Dodajmo malo buke kako bi ploča izgledala previše glatko. Na sloju gradijenta ispune idite na meni Filter – Buka – Dodaj šum (Filter – Buka – Dodaj šum), koristite sljedeće opcije:
Iznos: 1,6%
Raspodjela: Gausova

rezultat:

Korak 3
Sljedećih nekoliko koraka će se fokusirati na stvaranje drvenog okvira oko ploče. Kako bih rekreirao teksturu drveta, odlučio sam koristiti filter Vlakna. Nisam mogao da pronađem opciju rotacije u postavkama filtera, pa sam odlučio da kreiram svaki deo okvira u posebnom dokumentu i onda sve prenesem.
Krenimo od kreiranja gornjeg dijela okvira. Kreirajte novi dokument (Ctrl + N) visina jednaka širini prvog dokumenta. Širina platna zavisi od debljine okvira. Moje prvo platno je bilo 1000x609 piksela. Stoga sam kreirao drugo platno veličine 45x1000 piksela. Postavite boju ispune na svijetlo sivu, a boju pozadine na tamno sivu. Zatim nanesite filter Vlakna (Filter – Rendering – Vlakna) (Filter – Render – Vlakna). Postavite filter ovako:
Varijanca: 3
Intenzitet (snaga): 21

rezultat:
Korak 4
Trebate dati teksturi boju drveta. Idite na Ispravka Nijansa / zasićenje (slika – korekcije – nijansa / zasićenje) (slika – podešavanja – nijansa / zasićenje). Označite polje toniranje (boja) i unesite sljedeće vrijednosti:
Ton (Nijansa): 19
Zasićenje: 33
Osvetljenost: -20
Korak 5
Dodajte šum teksturi pomoću filtera (Filter – Buka – Dodaj šum) (Filter – Buka – Dodaj šum): Iznos - 1%. Za povlačenje dijela okvira koristite alat Alat za premještanje (V). Postavite drvenu traku na vrh platna.

Korak 6
Napravite ostatak okvira na isti način i zalijepite ih u naš dokument.

Korak 7
Odaberite sve slojeve drvenog okvira u paleti slojeva. Desni klik na bilo koji od njih i odaberite Spoji slojeve. Zatim dvaput kliknite na rezultirajući sloj da otvorite prozor stila. Primijenite sljedeće stilove:
Drop Shadow:
Režim miješanja (režim miješanja): množenje (množenje); Boja (Boja): Crna
Prozirnost: 75%
Kut (ugao): -39; Globalno osvjetljenje (Koristi globalno svjetlo): Omogućeno
Offset (udaljenost): 11 piksela
Obim (rasprostranje): 0%
Veličina (Veličina): 29 piksela
Kontura (Kontura): Linearna (Linearna); Anti-aliasing: Onemogućeno
Buka: 0%

unutrašnji sjaj:
Način miješanja (režim miješanja): osvjetljavanje (ekran)
Neprozirnost: 12%
Buka: 0%
Boja (Boja): Bijela
Metoda (tehnika): meka (mekša)
Izvor (Izvor): Na rubovima (Edge)
Stezanje (gušenje): 0%
Veličina (Veličina): 5 piksela


Korak 8
Završili smo rad na okviru, sada radimo na površini ploče. Treba ga napraviti malo grungea i dodati teksturu. Preuzmite ovaj set grunge kistova i uvezite ih u Photoshop. Kreirajte novi sloj (Ctrl+Shift+N) između pozadinskog sloja i graničnog sloja. Alat Alat za kapaljku (I) odredite najtamniju nijansu zelene i obojite zeleno područje kao što je prikazano ispod. Niže Opacity ovaj sloj do 40%.


Korak 9
Dodajmo još nijansi na površinu ploče. Napravite novi sloj iznad sloja grunge kistova. Postavite zadane boje (D) i nanesite filter Oblaci (Filter – Rendering – Oblaci) (Filter – Render – Oblaci). Zatim nanesite filter Zamućenje pokreta (Filter – Zamućenje – Zamućenje pokreta) (Filter – Zamućenje – Zamućenje pokreta) sa ovim opcijama:
Ugao: 18 stepeni
Pomak (udaljenost): 100 piksela

Instaliraj Blending Mode ovaj sloj za Pomnožite i downgrade Opacity do 30%.

Korak 10
U ovom koraku ćemo kreirati stare tragove od stalnog brisanja natpisa sunđerom. Napravite novi sloj na vrhu sloja iz prethodnog koraka. Odaberite alat Četka (Alat za četkicu) (B), i odaberite kist "Watercolor Loaded Wet Flat Tip".

Niže Opacityčetkajte do 30% i koristite crnu da napravite nekoliko poteza na zelenoj površini. Neka područja treba ocrtati 2-3 puta tako da budu tamnija od drugih.

Instaliraj Opacity ovaj sloj za 10%.

Korak 11
Napravite još jedan sloj i ponovite postupak, ali ovaj put koristite bijeli kist i Opacity sloj - 5%. Trebali biste završiti s ovim rezultatom:

Korak 12
Pronađite prekrasan rukom pisani font i napišite nešto na ploči pomoću alata Alat horizontalnog tipa (T). Na primjer, koristio sam font "Christopher Hand". Niže Opacity sloj sa natpisima do 10%. Dobit ćete ostatke tragova kredom koji nisu dobro obrisani.

Korak 13
Sada ćemo dodati malo normalnog pisanja na tabli. Napišite nešto i instalirajte Opacity tekst za 70%. Zatim odaberite jednu od ovih četkica. Dodajte masku piksela u tekstualni sloj (Sloj – Maska sloja – Prikaži sve) (Sloj – Maska sloja – Otkrij sve). Naljepnice ocrtajte crnom bojom tako da se kroz njih malo vidi zelena površina. Ovo će pomoći u stvaranju realističnog izgleda, jer će kreda ostaviti mrljav trag za sobom.


Korak 14
Odlučio sam da se ploča neće miješati u volumen i perspektivu. Dodajte malu policu na dno ploče da držite kredu. Koristite metodu opisanu ranije i ne zaboravite primijeniti stilove i Vanjski sjaj.

Korak 15
U ovom koraku ćemo kreirati spužvu za brisanje krede. Odaberite alat i u postavkama postavite Radius (Radijus) na 1 piksel. Napravite oblik i postavite ga na ivicu kreiranu u prethodnom koraku. Pretvorite ovaj pravougaonik u pametni objekat (Sloj – Smart Object – Pretvori u Smart Object) (Sloj – Smart Object – Pretvori u Smart Object). Rad sa pametnim objektom je uvijek praktičniji, jer možete promijeniti postavke primijenjenih filtera ili ih potpuno ukloniti.
Postavite zadane boje (D) i nanesite filter Oblaci sa preklapanjem (Filter – Rendering – Oblaci sa preklapanjem) (Filter – Render – Difference Clouds).

Korak 16
Sunđeru i dalje nedostaje osvjetljenje i tekstura. Hajde da dodamo još par filtera. Prvo primijenite filter Airbrush (filter – potezi – zračni kist) (filter – potezi četkicom – prskani potezi).
Dužina hoda: 20
Radijus prskanja: 25
Smjer hoda: okomito

Iznos: 1,96%
Distribucija: uniforma
Monokromatski: Omogućeno

rezultat:

Korak 17
Sada radimo na vrhu sunđera. Alat Alat za zaobljeni pravougaonik (U) kreirajte tamno sivi oblik iznad baze sunđera, pretvorite ga u pametni objekat i primenite filter za buku.

Korak 18
Nanesite stil na oba sloja sunđera Drop Shadow.

Korak 19
Na kraju dodajte par komada krede.